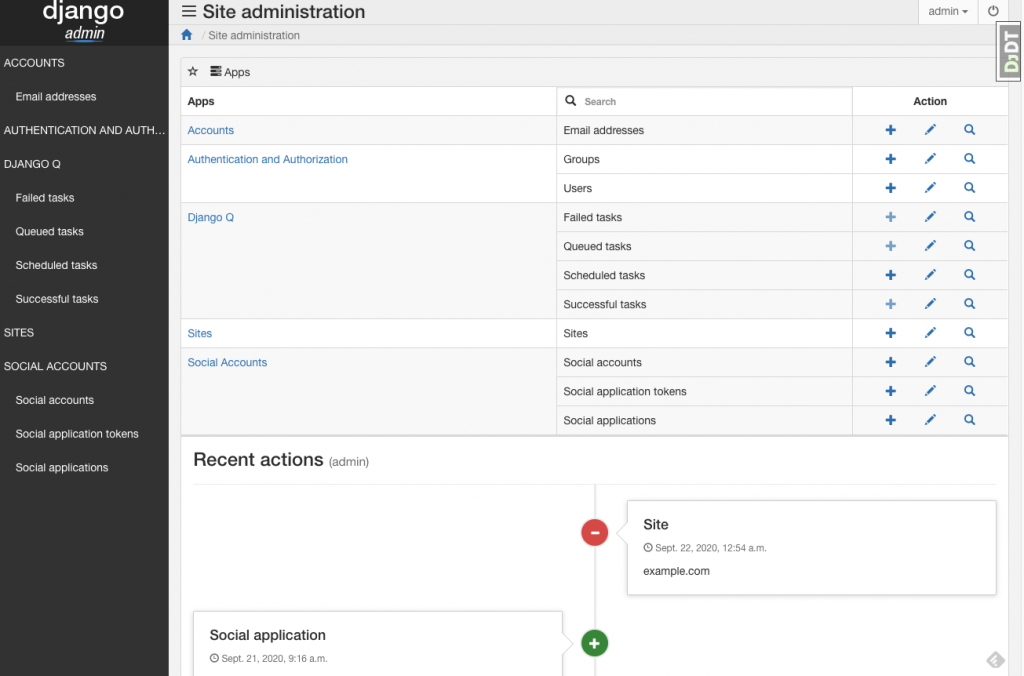
前篇我們介紹了 grappelli 這個美化 Django Admin 的套件,這篇我們來介紹另外一個也是美化 Django Admin 的套件:bootstrap-admin。
bootstrap-admin 主要是以 bootstrap 3 為基礎來設計的,所以是自適應的,另外一個特點是有 Sidebar 。
專案網址:https://github.com/douglasmiranda/django-admin-bootstrap
poetry add bootstrap-admin
# settings
INSTALLED_APPS = [
# ... other ...
'bootstrap_admin', # always before django.contrib.admin
'django.contrib.admin',
# ...
]
# 啟用或關閉 sidebar
BOOTSTRAP_ADMIN_SIDEBAR_MENU = True
把 bootstrap_admin 放到 INSTALLED_APPS 裡,跟 grappelli 一樣,這邊要注意的是,要把 bootstrap_admin 放在 django.contrib.admin 前面。
BOOTSTRAP_ADMIN_SIDEBAR_MENU 是表示啟用或關閉 sidebar (左邊側欄) 的,預設是 True,要關閉的話,得設為 False。
設定好以後,一樣執行 collectstatic
poetry run python manage.py collectstatic --no-input
最後啟動伺服器
poetry run python manage.py runserver

要變更左上角的 LOGO,可以使用 Django template 的覆寫,Django template 會遇到專案目錄下有同名樣板時,會優先使用,而不使用函式庫裡的樣板。
首先要確定設定裡 TEMPLATES 的路徑
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
# other stuff
},
]
接著在專案目錄下建立 templates/admin/ ,裡面置入 base_site.html 與 login.html
目錄結構大致是這樣
.
|____static
| |____bootstrap_admin
| | |____img
| | | |____logo-140x60.png
| |____project.css
|____templates
| |____home.html
| |____base.html
| |____admin
| | |____login.html
| | |____base_site.html
templates/admin/base_site.html 的內容
{% extends 'admin/base_site.html' %}
{% load static %}
{% block branding %}
<a href="{% url 'admin:index' %}" class="django-admin-logo">
<!-- Django Administration -->
<img height="60" src="{% static "bootstrap_admin/img/logo-140x60.png" %}" alt="{{ site_header|default:_('Django administration') }}">
</a>
{% endblock branding %}
templates/admin/login.html 的內容
{% extends 'admin/login.html' %}
{% load i18n static %}
{% block branding %}
<a href="{% url 'admin:index' %}" class="django-admin-logo">
<!-- Django Administration -->
<img height="60" src="{% static "bootstrap_admin/img/logo-140x60.png" %}" alt="{{ site_header|default:_('Django administration') }}">
</a>
{% endblock branding %}
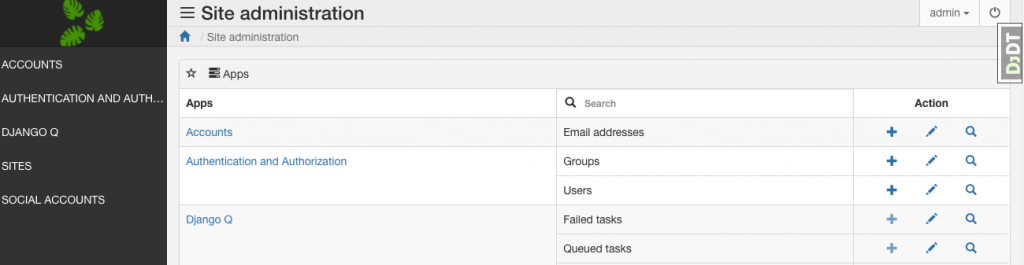
接下來是 logo ,先建立好 static/bootstrap_admin/img 目錄,然後把新的 logo-140x60.png 放進去以取代原來的 logo。
一樣,要執行 collectstatic
poetry run python manage.py collectstatic --no-input
最後啟動伺服器
poetry run python manage.py runserver

這樣就可以看到新增的 LOGO 了。
Django admin 使用 bootstrap-admin 改造過後的畫面也相當好看,跟 grappelli 相比毫不遜色。
